2.17浮动
传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子。把盒子摆放到相应位置。
CSS提供了三种传统布局方式:
- 普通流(标准流)
- 浮动
- 定位
1.标准流
所谓的标准流:就是标签按照规定好的默认方式排列
1.块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em等
以上都是标准流布局,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式)。
2.浮动(float)
有很多的布局效果,标准流是没有办法完成的,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
典型应用:可以让多个块级元素一行内排列显示。
网页布局的第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float属性用于创建浮动框,将其移动到另一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法
选择器 { float: 属性值;}
浮动特性(重难点)
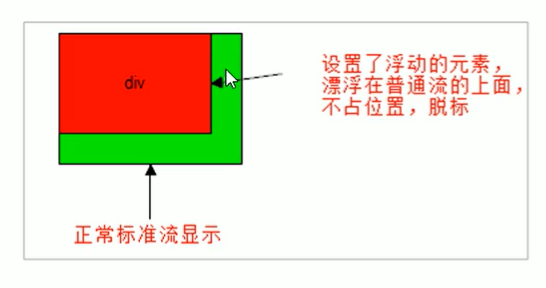
1.**浮动元素会脱离标准流(脱标)**,浮动的盒子不再保留原先的位置

2.浮动的元素会一行内显示并且元素顶部对齐

注意:浮动的元素是相互贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3.浮动的元素会具有行内块元素的特性
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后会具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
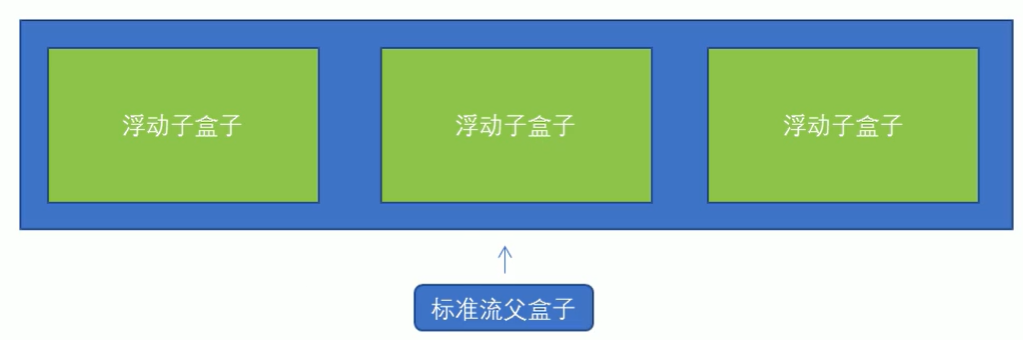
浮动元素经常和标准流父级搭配使用
伪类约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。

网页布局第二准则:先设置盒子大小,之后设置盒子的位置
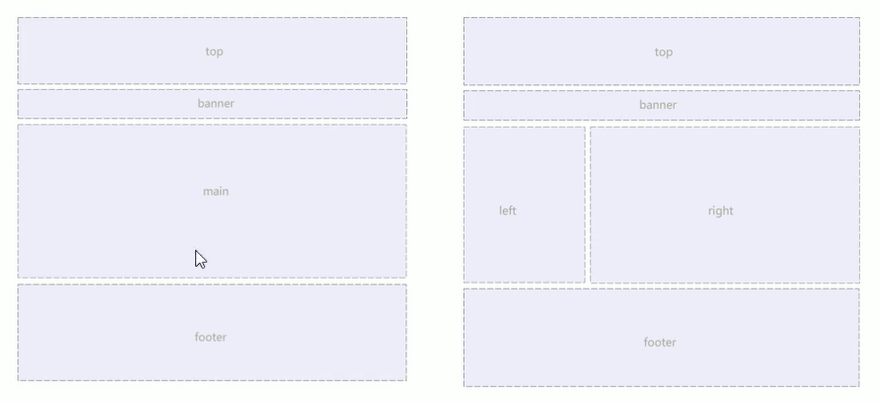
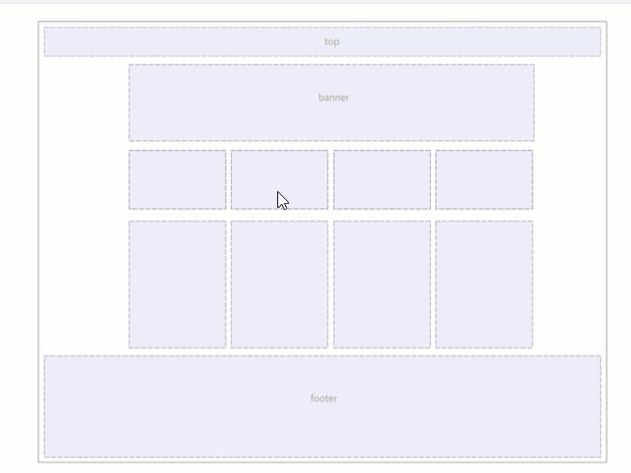
2.18常见网页布局

标准流 浮动

小米
浮动布局注意点
1.浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
2.19清除浮动
1.Why?
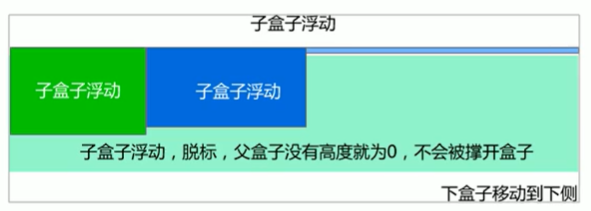
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
2.清除浮动的本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
3.清除浮动
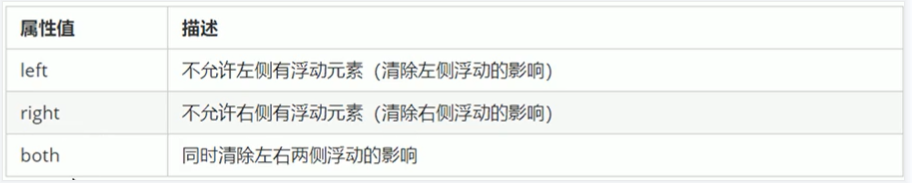
语法
选择器{clear: 属性值;}
我们实际工作中,几乎只用clear: both;
清除浮动的策略是:闭合浮动
方法
1.额外标签法也称隔墙法,是W3C推荐的做法(了解)
额外标签法会在浮动元素末尾添加一个空的标签。例如
,或者其他标签(如等)。
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差,实际工作可能会遇到,但是不常用
tips:要求添加的这个新标签必须是块级元素。
2.父级添加overflow属性
可以给父元素添加overflow属性,将其属性值设置为hidden、auto或者scroll。
- 优点:代码简洁
- 缺点:无法显示溢出的部分
3.父级添加after伪元素
:after方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content : "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {/* IE6、7专有*/
*zoom: 1;
}
- 优点:没有增加标签,结构更简单
- 缺点:低版本浏览器无法使用
- 代表网站:百度、淘宝、网易等
4.父级添加双伪元素
也是给父元素添加
.clearfix:before,.clearfix:after {
content : "";
display:table;
}
.clearfix:after {
clear :both;
}
.clearfix {
*zoom: 1;
}- 优点:代码更简洁
- 缺点:低版本浏览器无法使用
- 代表网站:小米、腾讯等
总结

2.20PS切图
1.常见的图片格式
jpg图像格式 gif图像格式 png图像格式 PSD图像格式
2.PS切图的方式
- 图层切图
最简单的切图方式:右击图层→快速导出为PNG
很多情况下,我们需要合并图层再导出:
1.选中需要的图层:图层菜单→合并图层(ctrl+e)
2.右击→快速导出为PNG
- 切片切图
1.利用切片选中图片
- 利用切片工具手动划出
2.导出选中的图片
文件菜单→导出→存储为web设备所用格式→选择我们要的图片格式→存储
- PS插件切图
Cutterman插件
2.21学成在线案例
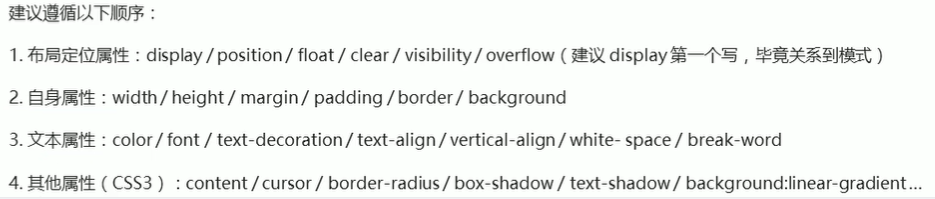
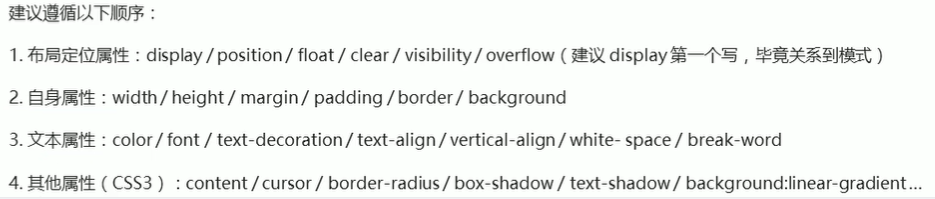
1.CSS属性书写顺序(重点)

2.网页布局整体思路

导航栏注意点:
实际开发中,我们不会直接用链接a而是用li包含链接(li+a)的做法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部区域 -->
<div class="head w">
<div class="logo">
<img src="./images/logo-s.png" alt="" width="100%">
</div>
<div class="head1">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<div class="head2">
<div class="sou1"><input type="text" class="i1" value="请输入关键字"></div>
<div class="sou2"><button class="i2"><img src="./images/btn.png" alt="" width="100%"></button> </div>
</div>
<div class="head3">
<div class="headphoto"></div>
<h3>qq-qinfei</h3>
</div>
</div>
<!-- banner区域 -->
<div class="banner">
<div class="heihe">
<ul>
<li><a href="#">前端开发<h3>></h3></a></li>
<li><a href="#">后端开发<h3>></h3></a></li>
<li><a href="#">移动开发<h3>></h3></a></li>
<li><a href="#">人工智能<h3>></h3></a></li>
<li><a href="#">商业预测<h3>></h3></a></li>
<li><a href="#">云计算&大数据<h3>></h3></a></li>
<li><a href="#">运维&从测试<h3>></h3></a></li>
<li><a href="#">UI设计<h3>></h3></a></li>
<li><a href="#">产品<h3>></h3></a></li>
</ul>
</div>
</div>
<!-- 精品推荐1区域 -->
<div class="text w">
<div class="t1">
<ul>
<li><a href="#" class="jingpin">精品推荐</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">JS</a></li>
<li><a href="#">CSS</a></li>
</ul>
</div>
<div class="t2">
<li><a href="#" class="xingqu">修改兴趣</a></li>
</div>
</div>
<!-- box区域 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
<li>
<img src="./images/icon1.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span>高级</span> .1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- footer区域 -->
<div class="footer">
<div class="w">
<div class="right">
<img src="./images/logo-s.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br> 2017年XTCG Inc.保留所有权利。-沪ICP备15025210</p>
<a href="#" class="app">下载app</a>
</div>
<div class="links">
<dl>
<dt>关于学生网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学生网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学生网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
}
.w {
width: 1200px;
margin: auto;
}
a {
text-decoration: none;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
body {
background-color: #f3f5f7;
}
.head {
height: 42px;
margin: 30px auto;
}
.head>div {
float: left;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.head1 {
float: left;
width: 294px;
height: 42px;
margin-left: 60px;
}
.head1 a {
font-size: 18px;
font-family: 'Microsoft YaHei';
color: #050505;
line-height: 42px;
}
.head1 ul li {
float: left;
list-style: none;
margin: 0 15px;
}
.head1 ul li a {
display: block;
height: 42px;
padding: 0 10px;
}
.head1 ul li a:hover {
border-bottom: 2px solid #47aaff;
color: #47aaff;
}
.head2 .i1 {
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
font-size: 14px;
color: #bfbfcd;
padding-left: 15px;
margin-left: 70px;
}
.head .head2 .i1 {
border-right: none;
}
.head2 .i2 {
width: 50px;
height: 42px;
border: none;
border-radius: 2px;
}
.sou1 {
float: left;
}
.sou2 {
float: left;
}
.head3 {
float: left;
width: 99.95px;
height: 42px;
background-image: url(./images/tou_03.png);
background-repeat: no-repeat;
margin-left: 40px;
margin-top: 6px;
}
.head3 h3 {
font-size: 14px;
color: #666666;
font-weight: 400;
font-family: 'Microsoft YaHei';
margin-left: 30px;
margin-top: 15px;
}
.banner {
height: 410px;
background-color: #1c036c;
background-image: url(./images/banner_03.png);
background-repeat: no-repeat;
background-position: center top;
}
.banner .heihe {
width: 200px;
height: 410px;
background-color: rgba(0, 0, 0, .3);
margin-left: 132px;
}
.heihe ul li {
list-style: none;
}
.heihe ul li a {
display: block;
width: 200px;
height: 45px;
font-size: 14px;
line-height: 45px;
font-family: 'Microsoft YaHei';
color: #ffffff;
text-decoration: none;
text-indent: 2.3em;
}
.heihe h3 {
display: block;
float: right;
margin-right: 15px;
}
.heihe ul li :hover {
color: #0aa4ff;
}
.text {
width: 1200px;
height: 60px;
background-color: #ffffff;
margin-top: 10px;
box-shadow: 3px 3px 3px -1px rgba(0, 0, 0, .2);
}
.text .t1 ul li {
display: block;
float: left;
list-style: none;
height: 20px;
}
.text .t1 ul li a {
height: 16.5px;
color: black;
font-size: 16.5px;
padding: 0 25px;
margin: 10px auto;
line-height: 60px;
border-left: 1px solid #cccccc;
}
.text .t1 .jingpin {
color: #00a4ff;
font-weight: 700;
border-left: none;
}
.t2 li {
list-style: none;
}
.t2 .xingqu {
float: right;
display: block;
font-size: 14px;
font-weight: 400;
color: #00b8ff;
padding: 20px 30px;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
list-style: none;
background-color: #ffffff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d
}
.footer {
height: 415px;
background-color: #ffffff;
}
.footer .w {
padding-top: 35px;
}
.right {
float: left;
}
.right p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.right .app {
display: block;
width: 118px;
height: 33px;
color: #00a4ff;
font-size: 16px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
}2.22定位
定位:将盒子定在某一位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位由两部分组成:定位模式和边偏移
- 定位模式用于指定一个元素在文档中的定位方式。
- 边偏移决定了该元素的最终位置。
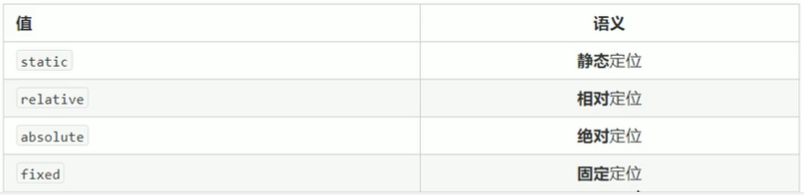
1.定位模式
定位模式决定元素的定位方式,它通过CSS的position属性来设置,其值可以分为四个。

2.边偏移
边偏移就是定位的盒子移动到的最终位置。有top、bottom、left和right 4个属性。

1.静态定位static(了解)
静态定位是元素的默认定位方式,无定位的意思
语法
选择器 { position: static; }- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
2.相对定位relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。
语法
选择器 { position: relative; }特点
- 它是相对于自己原来的位置移动的(移动位置的时候参照点是自己原来的位置)
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标,继续保留原来的位置)
3.绝对定位absolut(重要)
绝对定位是元素在移动位置时,是相对于它祖先元素来说的。
语法
选择器 { position: absolute; }特点
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级是有定位的祖先元素为参考点移动位置
- 绝对定位不再占有原先的位置(脱标)
子绝父相
子级使用绝对定位(absolute),父级则需要相对定位(relative)
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
- 父盒子需要加定位限制子盒子在父盒子内显示
- 父盒子布局时,需要占有位置,因此父盒子只能是相对定位
所以相对定位经常用来作为绝对定位的父级
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
不绝对,如果父元素不需要占有位置,子绝父绝也会遇到
4.固定定位fixed(重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变
语法
选择器 { position: fixed; }特点
1.以浏览器的可视窗口为参照点移动元素
- 跟父元素没有任何关系
- 不随滚动条滚动
2.固定定位不再占有原先的位置
固定定位也是脱标的,其实固定定位也可以看做一种特殊的绝对定位。
3.固定定位小技巧:固定在版心右侧位置
小算法:
- 让固定定位的盒子left:50%,走到浏览器可视区(也可以看做版心)的一半位置。
- 让固定定位的盒子margin-left:版心宽度的一半距离。多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了
5.粘性定位sticky
粘性定位可以被认为是相对定位和固定定位的混合
语法
选择器 { position: sticky; top: 10px }特点
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加top、left、right、bottom其中一个才有效
定位总结

6.定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
语法
选择器 {z-index: 1;}- 数值可以是正整数、负整数或者0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来者居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
7.绝对定位的盒子居中
加了绝对定位的盒子不能通过**margin:0 auto;**水平居中,但是可以通过以下计算方法实现水平和垂直居中。
- left:50%; 让盒子的左侧移动到父级元素的水平中心位置
- margin-left:-100px; 让盒子向左移动自身宽度的一半
8.定位特殊特性
绝对定位和固定定位也和浮动类似
- 行内元素添加绝对或固定定位,可以直接设置高度和宽度
- 块级元素添加绝对或固定定位,如果不给宽度和高度,默认大小是内容的大小
9.脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位或固定定位的元素都不会触发外边距合并的问题。
10.绝对定位或者固定定位会完全压住盒子
浮动元素不同,只会压住它下面的标准流盒子,但是不会压住下面标准流盒子里面的文字或者图片。
但是绝对定位或者固定定位会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素。
2.23综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
.prev,
.next {
position: absolute;
top: 50%;
margin-top: -15px;
width: 20px;
height: 30px;
text-decoration: none;
text-align: center;
color: #fff;
background-color: rgba(0, 0, 0, .3);
line-height: 30px;
}
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background-color: rgba(255, 255, 255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 2px 3px;
}
.promo-nav .chengse {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="./O1CN016VwHel1dQqPXjgJIt_!!6000000003731-0-octopus.jpg" alt="">
<a href="#" class="prev"><</a>
<a href="#" class="next">></a>
<ul class="promo-nav">
<li></li>
<li></li>
<li class="chengse"></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>2.24网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位可以让每个盒子排列成网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1.标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2.浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3.定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
2.25元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
display显示隐藏 但是不保留位置
visbility显示隐藏 但是保留原来的位置
overflow溢出显示隐藏 但是只是对于溢出的部分处理
1.display属性
display属性用于设置一个元素应如何显示
- display:none; 隐藏对象
- display:block; 除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配JS可以做很多的网页特效。
2.visbility可见性
visbility属性用于指定一个元素应可见还是隐藏。
- visbility: visible; 元素可视
- visbility: hidden; 元素隐藏
visbility隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来的位置,就用visbility: hidden;
如果隐藏元素不想要原来的位置,就用display: none;(用处更多 重点)
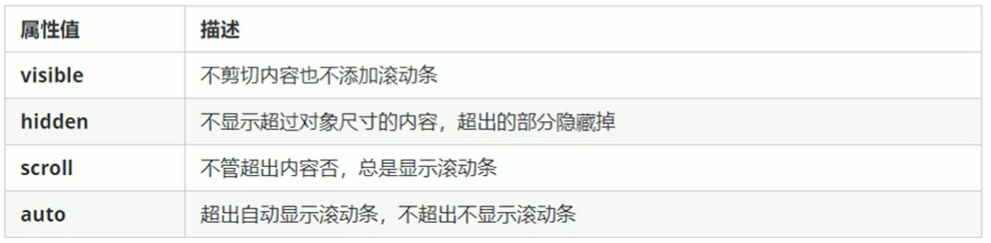
3.overflow溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden;因为它会隐藏多余的部分。
第三章 CSS高级技巧
3.1精灵图

1.Why?
一个网页中往往会应用很多小的背景图像作为修饰,当网页中图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(CSS Sprites)
核心原理:将网页中的一些小背景图片整合到一张大图中,这样服务器只需要一次请求就可以了。
2.精灵图的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为Sprites 精灵图 或者雪碧图
- 移动背景图片位置,此时可以使用background-position。
- 移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标与数学的笛卡尔坐标系有所不同
- 往上往左移动,数值都是负值
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置

3.2字体图标
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图有优点,但是缺点也很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真
3.一旦图片制作完毕想要更换非常复杂
**字体图标(incofont)**,展示的是图标,本质属于字体。
优点:
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器
注意:字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
3.3CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标。
div {
width : 0;
height: 0;
line-height : 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
}3.4CSS用户界面样式
- 更改用户的鼠标样式
- 表单轮廓
- 防止文本域拖拽
1.鼠标样式 cursor
li {cursor: pointer;}设置或检索再对象上移动的鼠标指针采用何种系统预定义的光标形状。

2.轮廓线 outline
给表单添加outline:0; 或者 outline:none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none; }3.防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none; }3.5vertical-align属性应用
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法
vertical-align: baseline | top | middle | bottom

解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加vertical-align:middle | top | bottom等。(提倡使用)
2.把图片转换为块级元素display:block;
3.6溢出的文字省略号显示
1.单行文本溢出显示省略号
三个条件
先强制一行内显示文本
white-space: nowrap; (默认 normal 自动换行)
超出的部分隐藏
overflow: hidden;
文字用省略号替代超出的部分
text-overflow: ellipsis;
2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或者移动端(移动端大部分是webKit内核)
overflow: hidden;
text-overflow:ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webKit-box;
/*限制在一个块元素显示的文本的行数*/
-webKit-line-clamp: 2;
/*设置或检索伸缩和对象的子元素的排列方式*/
-webKit-box-orient: vertical;3.7常见布局技巧
1.margin负值的运用
- 让每个盒子margin往左侧移动 -1px 正好压住相邻盒子边框(细线边框)
- 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加z-index)
2.文字围绕浮动元素
巧妙用于文字围绕浮动元素,加浮动即可。
3.行内块的巧妙运用

4.CSS三角强化

代码
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 22px 8px 0 0;3.8CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初始化
简单理解:CSS初始化是指重设浏览器的样式。(也称为CSS reset)
每个网页都必须首先进行CSS初始化
京东CSS初始化代码:
*{
margin:0;
padding:0;
}
em,i{
font-style:normal;
}
li{
list-style:none;
}
img{
border:0;
vertical-align:middle;
}
button{
cursor:pointer;
}
a{
color:#666;
text-decoration:none;
}
a:hover{
color:#c81623;
}
button,input{
font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif
}
body{
-webkit-font-smoothing:antialiased;/*CSS3新属性 抗锯齿*/
background-color:#fff;
font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans- serif;color:#666
}
.hide,.none{
display:none;
}
/*清除浮动*/
.clearfix:after{
visibility:hidden;clear:both;display:block;content:".";height:0
}
.clearfix{*zoom:1}Unicode编码字体
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码的时候出现乱码的问题。
比如:
黑体\9ED1\4F53
宋体\5B8B\4F53
微软雅黑\5FAE\8F6F\96C5\9ED1
第四章 HTML5和CSS3提高
4.1HTML5新特性
HTML5的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
1.1HTML5新增的语义化标签
- < header >:头部标签
- < nav >:导航标签
- < article >:内容标签
- < section >:定义文档某个区域
- < aside >:侧边栏标签
- < footer >:尾部标签
注意:
这些语义化标准主要是针对搜索引擎的,这些新标签页面中可以使用多次,在IE9中,需要把这些元素转换为块级元素。移动端更喜欢这些标签。
1.2HTML5新增的多媒体标签
新增的多媒体标签主要包含两个:
1. 音频:
2. 视频:
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件。
- 视频
当前

语法
<video src="文件地址" controls="controls"></video>常见属性

例:autoplay=”autoplay”
- 音频
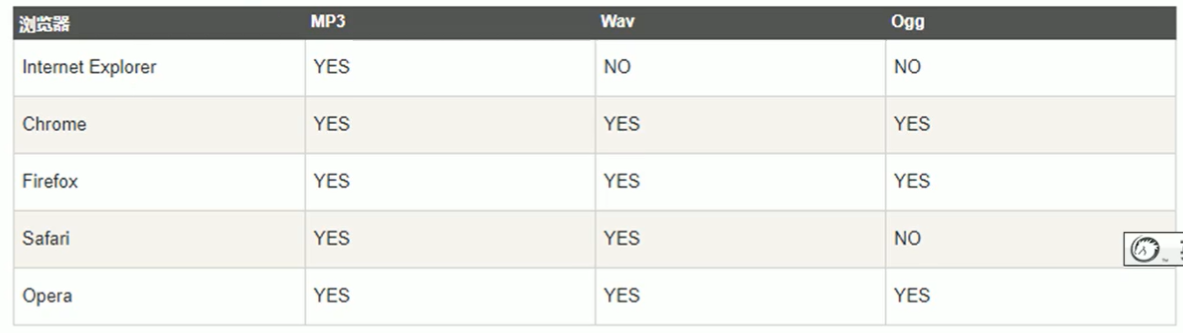
当前< audio>元素支持三种音频格式:

语法
<audio src="文件地址" controls="controls"></audio>常见属性

多媒体标签总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加muted属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性
1.3HTML5新增的input类型

- 重点记住:number tel search 这三个
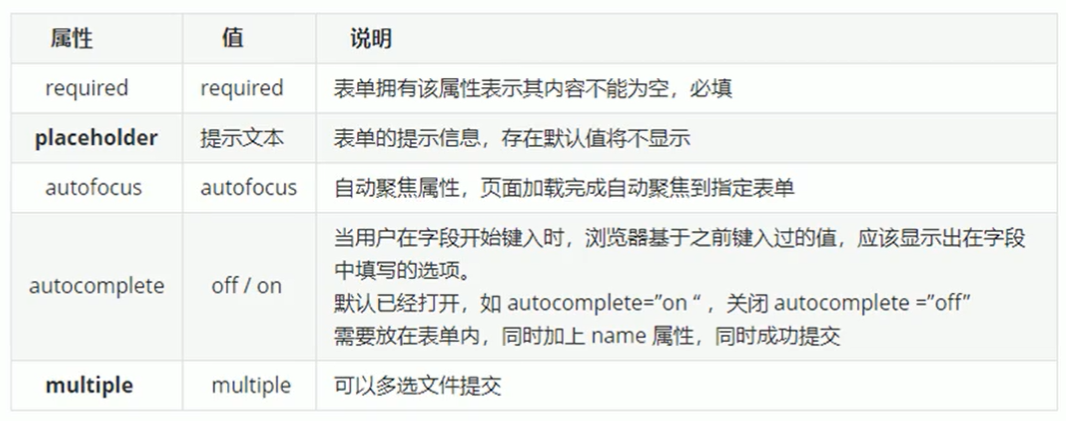
1.4HTML5新增的表单属性

可以通过以下方式修改placeholder里面的字体颜色:
input::placeholder{
color:pink;
}4.2CSS3新特性
2.1CSS3的现状
- 新增的CSS3特性有兼容性问题,IE9+才支持
- 移动端支持优于PC端
- 不断改进中,应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
CSS3新增选择器
1.属性选择器
属性选择器可以根据元素特定的属性来选择元素。这样就可以不用借助于类或者id选择器。

注意:类选择器、属性选择器、伪类选择器,权重为10。
2.结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素

**nth-child(n)**选择某个父元素的一个或多个特定的子元素
- n可以是数字,关键字和公式
- n如果是数字,就是选择第n个子元素,里面的数字从1开始
- n可以是关键字:even偶数,odd奇数
- n可以是公式:常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)

区别
1.nth-child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
2.nth-of-type对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找到第n个孩子
3.伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。

注意:
- before和after创建一个元素,但是属于行内元素
- 新创建的这个元素再文档树中是找不到的,所以我们称为伪元素
- 语法:element::before{}
- before和after必须有content属性
- before在父元素内容前面创建元素,after在父元素内容后面插入元素
- 伪元素选择器和标签选择器一样,权重为1
CSS3盒子模型
CSS3中可以通过box-sizing来指定盒子模型,有两个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分为两种情况:
1.box-sizing:content-box 盒子的大小为width+padding+border(以前默认的)
2.box-sizing:border-box 盒子大小为width
如果盒子模型我们改为了box-sizing:border-box,那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
CSS3其他特性(了解)
1.图片变模糊
CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数(); 例如:filter:blur(5px); blur模糊处理 数值越大越模糊2.计算盒子宽度width:calc函数
CSS3 calc函数:
calc()此CSS函数让你在声明CSS属性值时执行一些计算。
width:calc(100% -80px);括号里面可以使用+ - * / 来进行计算。
3.CSS3过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更具动感,虽然 低版本浏览器不支持(IE9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover一起搭配使用
transition: 要过渡的属性 花费时间 运动曲线 何时开始;1.属性:想要变化的CSS属性,宽度高度 背景颜色 内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以。
2.花费时间:单位是秒(必须写单位) 比如0.5s
3.运动曲线:默认是ease(可以省略)
4.何时开始:单位是秒(必须写单位)可以设置延迟触发时间 默认是0s(可以省略)
使用口诀:谁做过渡给谁加
第五章 PC端品优购项目
5.1模块化开发
好几个页面相同的部分样式可以写在一个css中:common.css
5.2网站favicon图标
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
1.制作favicon图标
把png图片转换为ico图标
2.favicon图标放到网站根目录下
3.HTML页面引入favicon图标
在HTML页面里面的
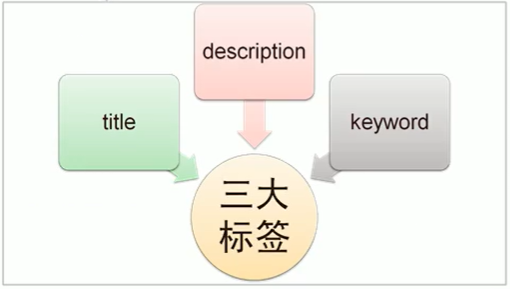
元素之间引入代码<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>5.3网站TDK三大标签SEO优化
SEO(Search Engine Optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名提高网站的知名度。

1.title网站标题
title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)-网站的介绍(尽量不超过30个汉字)
2.description网站说明
简要说明我们的网站是做什么的
我们提倡,description作为网站的总体业务和主题概括,多采用”我们是…”、”我们提供…”、”xxx网作为…”、”电话:010…”之类语句。
3.Keywords关键字
Keywords是页面关键字,是搜索引擎的关注点之一
Keywords最好限制为6~8个关键字,关键字之间用英文逗号隔开,采用关键字1,关键字2的形式。
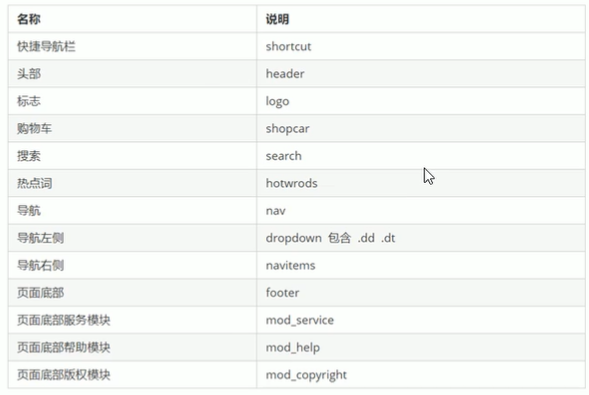
5.4常用模块类名命名

5.5LOGO SEO优化
1.logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
2.h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。
3.为了搜索引擎收录我们,我们链接里面要放**文字(网站名称)**,但是文字不要显示出来。
- 方法1:text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden,淘宝的做法。
- 方法2:直接给font-size:0;就看不到文字了,京东的做法。
4.最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了。
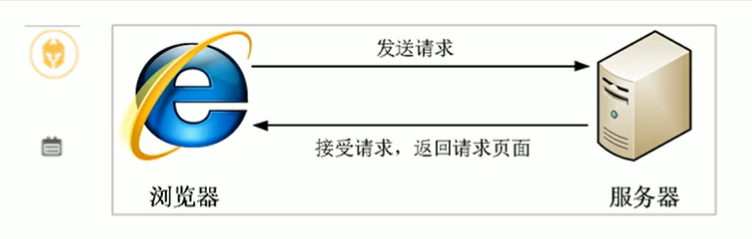
5.6Web服务器
服务器(也称为主机)是提供计算服务的设备,它也是一台计算机。在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web服务器等。
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
以下服务器我们主要指的是Web服务器。
根据服务器在网络中所在的位置不同,又可分为本地服务器和远程服务器。
5.7本地服务器
我们可以把自己的电脑设置为本地服务器,这样同一个局域网内的同学就可以访问自己的网站了
5.8远程服务器
本地服务器主要在局域网中访问,如果想要在局域网中访问,就可以把网站上传到远程服务器。
远程服务器是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站了。
总结∶
1.服务器就是一台电脑。因为我们主要是做网站,所以我们主要使用web服务器
2.服务器可以分为本地服务器和远程服务器
3.远程服务器是别的公司为我们提供了一台计算机。
4.我们可以把网站上传到远程服务器里面,别人就可以通过域名访问我们的网站了。
第六章 附加CSS3特性
6.1CSS3 2D转换
**转换(transform)**是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果,可以简单理解为变形。
- 移动:translate
- 旋转:rotate
- 缩放:scale
1.移动translate

语法
transform:translate(x,y);/*或者分开写*/
transform:translateX(n);
transform:translateY(n);重点
- 定义2D转换中的移动,沿着X和Y轴移动元素
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的translate:(50%,50%);
- 对行内标签没有效果
2.旋转rotate

2D旋转指的是让元素在二维平面内顺时针旋转或者逆时针旋转。
语法
transform:rotate(度数)重点
- rotate里面跟度数,单位是deg,例rotate(45deg)
- 角度为正时为顺时针,角度为负时为逆时针
- 默认旋转的中心点是元素的中心点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
div::after {
content: "";
position: absolute;
top: 8px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s;
}
div:hover::after {
transform: rotate(225deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
设置转换中心点transform-origin
我们可以设置元素转换的中心点
语法
transform-origin:x y;重点
- 注意后面的参数x和y用空格隔开
- x y默认转换的中心点是元素的中心点(50% 50%)
- 还可以给x y 设置像素 或者 方位名词 (top bottom left right center)
3.缩放scale

语法
transform:scale(x,y);注意
- 注意其中的x和y用逗号分隔
- transform:scale(1,1):宽和高都放大一倍,相对于没有放大
- transform:scale(2,2):宽和高都放大了2倍
- transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)
- transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
2D转换综合性写法
注意
- 同时使用多个转换,其格式为:transform:translate() rotate() scale()…等(中间用空格隔开)
- 其顺序会影响转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
2D转换总结
- 转换transform简单理解就是变形有2D和3D之分
- 暂时学了三个 位移 旋转和缩放
- 2D移动translate(x,y) 最大的优势是不影响其他的盒子,里面参数用%,是相对于自身宽度和高度来计算的
- 可以分开写 比如translateX(x)和translateY(y)
- 2D旋转rotate(度数) 可以实现旋转元素 度数的单位是deg
- 2D缩放sacle(x,y) 里面参数是数字 不跟单位 可以是小数 最大的优势 不影响其他盒子
- 设置转换中心点 transform-origin:x y; 参数可以是百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前
6.2CSS3 动画
**动画(animation)**是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
动画的基本使用
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
1.用Keyframes定义动画(类似定义类选择器)
@Keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}动画序列
- 0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
- 在**@Keyframes**中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。可以改变任意多的样式,任意多的次数
- 用百分比来规定变化发生的时间,或用关键字”from“和”to“,等同于”0%“和”100%“。
2.使用动画
/*调用动画*/
animation-name:动画名称;
/*持续时间*/
animation-duration:持续时间;动画常见属性

动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;- 简写属性里面不包含 animation-play-state
- 暂停动画:animation-play-state:puased; 经常和鼠标经过等其他配合使用
- 想要走回来,而不是直接跳回来:animation-direction:alternate;
- 盒子动画结束后,停在结束位置:animation-fill-mode:forwards;
速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是”ease”

6.3CSS3 3D转换

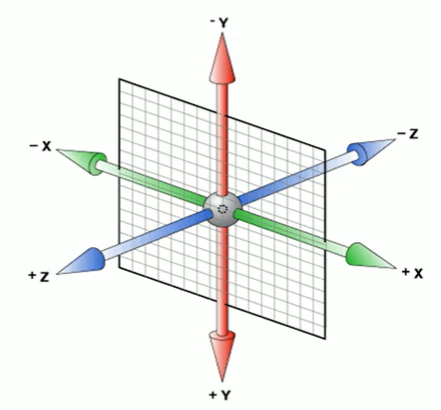
- x轴:水平向右 注意:x右边是正值,左面是负值
- y轴:垂直向下 注意:y下面是正值,上面是负值
- z轴:垂直屏幕 注意:往外面是正值,往里面是负值
3D位移:translate3d(x,y,z)
- transform:translateX(100px)∶仅仅是在x轴上移动
- transform:translateY(100px)∶仅仅是在Y轴上移动
- transform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
- transform:translate3d(x,y,z,deg)∶其中x、y、z分别指要移动的轴的方向的距离
3D旋转:rotate3d(x,y,z)
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转。
语法
- transform:rotateX(45deg):沿着x轴正方向旋转45度
- transform:rotateY(45deg):沿着y轴正方向旋转45度
- transform:rotateZ(45deg):沿着Z轴正方向旋转45度
- transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可)
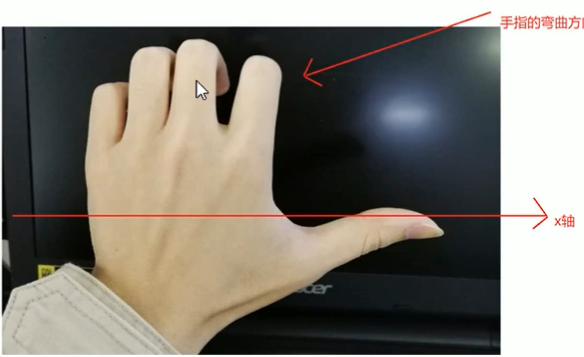
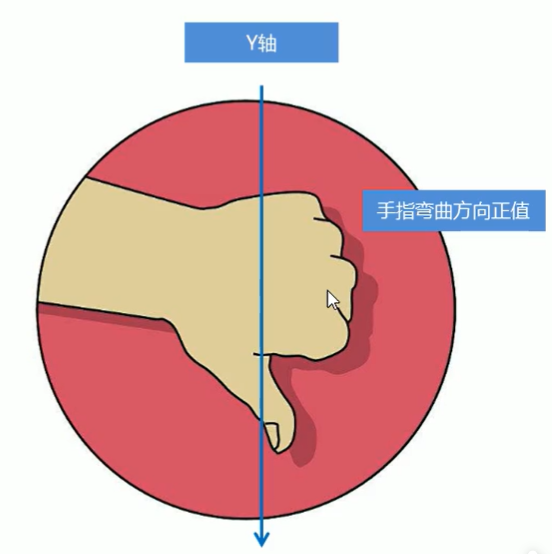
左手准则
- 左手的大拇指指向x轴正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向

- 左手的手拇指指向y轴的正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)

3D旋转rotate3d
transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可),xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
- transform:rotate3d(1,0,0,45deg)就是沿着x轴旋转45deg
- transform:rotate3d(1,1,0,45deg)就是沿着对角线旋转45deg
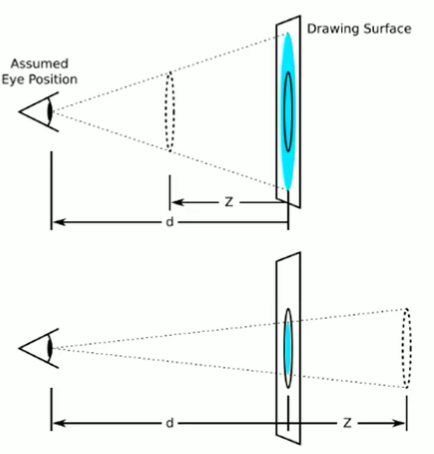
透视:perspective

在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距︰视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面
d:就是视距,视距就是一个人距离人的眼睛到屏幕的距离。
z:就是z轴,物体距离屏幕的距离,z轴越大(正值)我们看到的物体就越大。
3D呈现transfrom-style

- 控制子元素是否开启三维立体环境。
- transform-style: flat子元素不开启3d立体空间(默认的)
- transform-style: preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用
6.4浏览器私有前缀
1.私有前缀
- -moz- :代表firefox浏览器私有属性
- -ms- :代表ie浏览器私有属性
- -webkit- :代表safari、chrome私有属性
- -o- :代表Opera私有属性
2.提倡的写法
-moz-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
border-radius:10px;