第一章 Html 5
1.1网页
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的一”页”,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件。
HTML
HTML指的是**超文本标记语言(Hyper Text Markup Language)**,它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language),标记语言是一套标记标签(markup tag)
所谓超文本,有两层含义:
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件链接(超级文本链接)
网页的形成
网页是由网页元素组成,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
1.2常用浏览器
1.常用浏览器
浏览器是网页显示、运行的平台。常用的有IE,Firefox,Chrome,Safari和Opera等。
2.浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。

目前国内一般浏览器都会采用Webkit/Blink内核,如360,UC,QQ,搜狗等。
1.3Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
构成
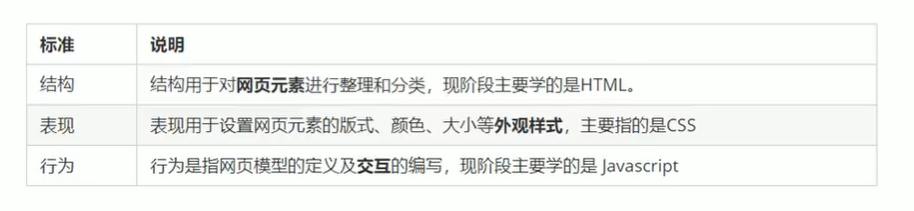
主要包括**结构(Structure)、表现(Presentation)、行为(Behavior)**三个方面。

Web标准提出的最佳体验方案:结构、样式、行为相分离。
tips:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中

结构类似身体,表现类似外观装饰,行为类似行为动作。相比而言结构最重要。
1.4HTML语法规范
1.HTML标签是由尖括号包围的关键字,例如<html>
2.HTML标签通常是成对出现的,例如<html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
3.有些特殊的标签必须是单个标签(极少情况),我们称为单标签,例如<br/>标签关系
标签关系可以分为两类:包含关系和并列关系
包含关系
<head>
<title></title>
</head>并列关系
<head></head>
<body></body>1.5HTML基本结构标签
1.第一个HTML网页
每个网页都会有一个基本的结构标签(也成为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
痛出来的鲜美,才足够颠倒众生
</body>
</html>一.<html></html> HTML标签
页面中的最大的标签,我们称为根标签
二.<head></head> 文档的头部
注意head标签中我们必须要设置的标签是title
三.<titile></tltile> 文档的标题
让页面拥有一个属于自己的网页标题
四.<body></body> 文档的主体
元素包含文档的所有内容,页面内容 基本都是放到body里面的
附:网页开发工具标签
1.文档类型声明标签 <!DOCTYPE>
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。<!DOCTYPE html>这句代码的意思是:当前页面采取的是HTML5版本来显示网页
tips:1.<!DOCTYPE>声明命位于文档中的最前面的位置,处于<html>标签之前。
2.<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。2.lang语言种类
用来定义当前文档显示的语言。
1.en定义语言为英文
2.zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页。其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN也可以显示英文。
这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的
3.字符集
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储各种文字.
在< head>标签内,可以通过< meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8">charset常用的值有:GB2312、BIG5、GBK、UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
1.6HTML常用标签
1.标题标签
<h1>-<h6>
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的网页标题,即<h1>-<h6>。<h1>我是一级标题</h1>单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:1.加了标题的文字会变的加粗,字号也会依次变大。
2.一个标题独占一行。
2.段落标签和换行标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示,在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p>我是一个段落标签</p>标签语义:可以把HTML文档分割为若干段落。
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>
<br/>标签语义:强制换行。
特点:1.是单标签。
2.此标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
3.文本格式化标签
在网页中,有时需要为文字设置粗体、斜体、下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。

4.<div>和<span>标签
< div>和< span>是没有语义的,它们就是一个盒子,用来装内容的。
<div>这是头部</div>
<span>今日价格</span>
div是division的缩写,表示分割、分区。span表示跨度、跨距。
特点:1.<div>标签用来布局,但是现在一行只能放一个<div>。大盒子
2.<span>标签用来布局,一行上可以放多个<span>。小盒子5.图像标签和路径
图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img src="图像URL"/>
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。所谓属性:简单理解就是属于这个图像标签的特性。
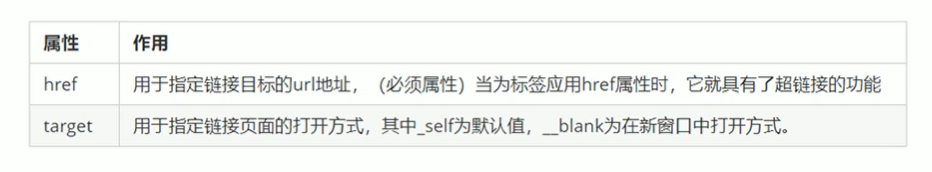
图像标签的其他属性:

注意点:
1.图像标签可以拥有多个属性,必须写在标签名的后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.属性采用键值对的格式,即Key=”value”的格式,属性=”属性值”。
路径
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
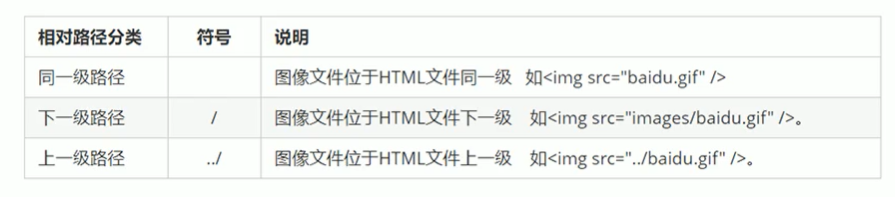
路径可以分为:相对路径和绝对路径
1.相对路径:以引用文件所在位置为参考基础,而建立出的目录路径,简单来说,图片相对于HTML页面的位置。

绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
6.超链接标签
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
链接的语法格式
<a href="跳转目标"target="目标窗口的弹出方式"> 文本或图像</a>
链接分类:
1.外部链接,例如<a href ="http://www.baidu.com">百度< /a>。
2.内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如<a href="index.html">首页< /a>。
3.空链接:如果当时没有确定链接目标时,<a href="#">首页< /a>。
4.下载链接:如果href里面地址是一个文件和压缩包,会下载这个文件
5.网络元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
6.锚点链接:当我们点击链接,可以快速定位到页面中的某个位置。
* 在链接文本的href属性中,设置属性值为**#名字**的形式,如<a href="#two">第二集< /a>
* 找到目标位置标签,里面添加一个id属性=刚才的名字,如:<h3 id="two">第二集介绍</h3>1.7HTML中的注释和特殊字符
注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以"<!--"开头,以"-->"结束。特殊字符
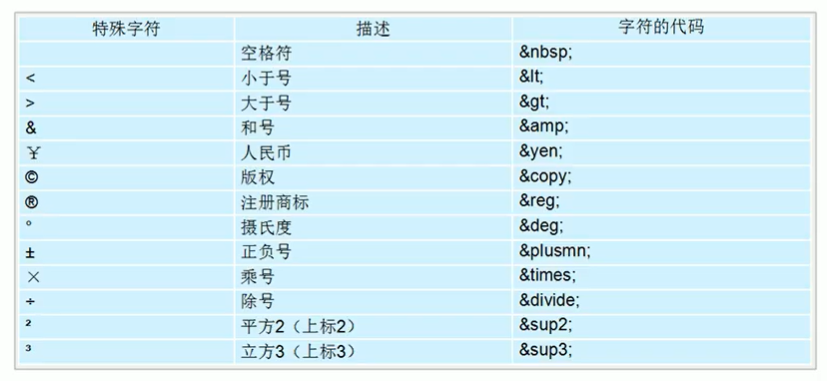
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代

重点记前三个
综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前端</title>
</head>
<br>
<a id="three">
<h1>前端</h1>
</a>
<p>前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计,给用户带来极高的用户体验。</p>
<a href="#one">1.网站前端</a></br>
<a href="#two">2.核心技术</a></br>
<a id="one">
<h2>网站前端</h2>
</a>
<img src="1.jpg">
<p>前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,最新的高级版本HTML5、CSS3,以及SVG等。</p>
<a id="two">
<h2>核心技术</h2>
</a>
<span>HTML</span> <a href="https://baike.baidu.com/item/CSS/5457"><span>CSS</span></a> <span>JavaScript</span>
<p>这三个是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。</p>
<h3>HTML</h3>
<p>指的是超文本标记语言 (Hyper Text Markup Language),这个也是我们网页最常用普通的语言了,经历了多个版本的发展,已经发展到5.0版了,得力于W3C建立的标准和规范,已普遍升级到了XHTML,XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language), XHTML 于2000年的1月26日成为 W3C 标准,是更严格更纯净的 HTML 代码,XHTML 的目标是取代 HTML。XHTML 与 HTML 4.01 几乎是相同的,XHTML
是作为一种 XML 应用被重新定义的 HTML,是一个 W3C 标准。W3C 将 XHTML 定义为最新的HTML版本。所有新的浏览器都支持 XHTML。</p>
<h3>CSS</h3>
<p>级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。</p>
<h3>JavaScript</h3>
<p>是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。</p>
<a href="#three">
<h4>返回顶部</h4>
</a>
</body>
</html>1.8表格标签
主要作用
表格主要用来显示、展示数据,因为它可以让数据显示的非常规整,可读性非常好,特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个简约的表格能够把繁杂的数据表现得很有条理。
总结:表格不是用来布局页面的,而是用来展示数据的。
基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>1.<table></table>是用于定义表格的标签。
2.<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。
3.<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母td指表格数据(table data),即数据单元格的内容。表头单元格标签
一般表头单元格位于表格的第一行或者第一列,表头单元格里面的文本内容加粗居中显示。
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>
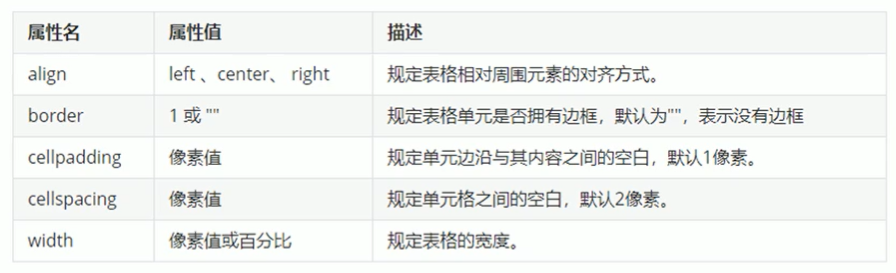
表格属性
表格标签这部分属性,实际开发我们并不常用,后面通过CSS来设置。

cellpadding cellspacing align border width heigh
内容与格间距 格与格间距 对齐方式 边框 宽 高
表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:**<thead>标签 表格的头部区域、<tbody> 表格的主体区域**。这样可以更好的分清表格结构。
1.<thead></thrad>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。一般是位于第一行。
2.<tbody></tbody>:用于定义表格的主体,主要用于放数据本体。
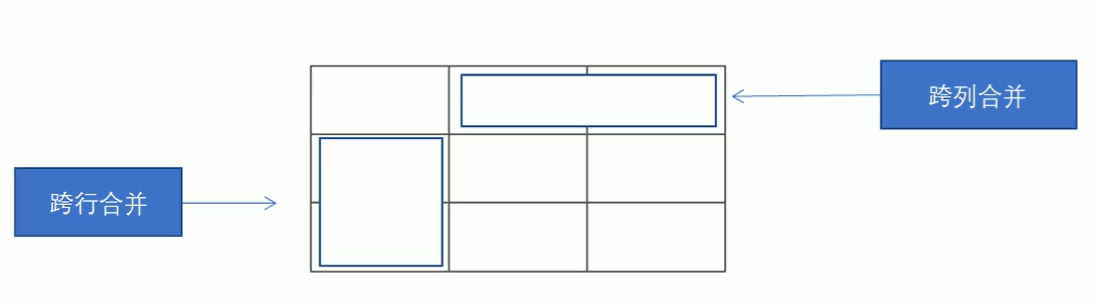
3.以上两个标签都是放在<table></table>标签中。合并单元格
方式:
- 跨行合并:rowspan=”合并单元格的个数”
- 跨列合并:colspan=”合并单元格的个数”

目标单元格:
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三步:
1.确定跨行合并还是跨列合并
2.找到目标单元格。写上合并方式=合并的单元格数量。比如:<td colspan="2"></td>。
3.删除多余的单元格。1.9列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景的不同,列表可以分为三大类:无序列表、有序列表和自定义列表。

无序列表(重点)
< ul >标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用< li >标签定义。
语法格式:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>1.无序列表的各个列表项之间没有顺序级别之分,是并列的。
2.<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
3.<li>与</li>之间相当于一个容器,可以容纳所有元素。
4.无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。有序列表(了解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,< ol>标签用于定义有序列表,列表排序以数字来显示,并使用< li>标签来定义列表项。
语法格式:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>1.<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。
2.<li>与</li>之间相当于一个容器,可以容纳所有元素。
3.无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。自定义列表(重点)
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。基本语法:
<dl>
<dt>名词1</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
</dl>1.<dl></dl>里面只能包含<dt>和<dd>。
2.<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。1.10表单标签
表单的目的:收集用户信息
在HTML中,一个完整的表单通常由表单域、表单控件(也称表单元素)、提示信息3个部分构成
表单域
表单域是一个包含表单元素的区域。
在HTML标签中,< form>标签用于定义表单域,以实现用户信息的收集和传递。
会把它范围内的表单元素信息提交给服务器。
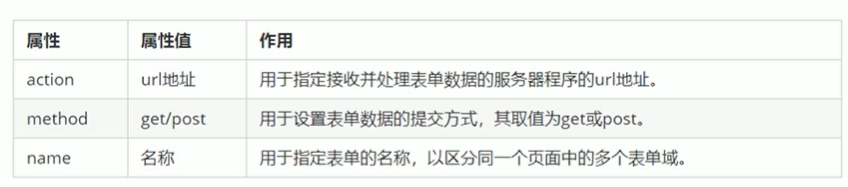
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>属性:

表单控件
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
1.input输入表单元素
在表单元素中**< input>标签用于收集用户信息**
在< input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />- < input/>标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型

text 文本框 用户可以在里面输入任何文字
password 密码框 用户看不见输入的密码
radio 单选按钮 可以实现多选
checkbox 复选框 可以实现多选

1.name和value是每个表单元素都有的属性值,主要给后台人员使用。
2.name表单元素的名字,要求单选按钮和复选框要有相同的name值。
3.checked=”checked”默认勾选,单选按钮只能加一个,复选框可以加多个,maxlength规定输入字段中的字符的最大长度。
4.type=”submit”提交按钮,可以将表单元素里面的值,提交给后台服务器。type=”reset” 重置按钮,可以还原表单元素初始的默认状态。
5.type=”botton” value=”获取短信验证码”,后期配合JS使用。type=”file”上传文件使用的。
**<lable>标签**
<lable>标签为input元素定义标注(标签)
<lable>标签用于绑定一个表单元素,当点击<lable>标签内文本时,浏览器就会自动将光标转到或者选择对应的表单元素上,用来增加用户体验。<lable for="sex">男</lable>
<input type="radio" name="sex" id="sex" />核心:< lable>标签的for属性应当与相关元素的id属性相同。
2.select下拉表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用< select>标签控件定义下拉列表
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>1.< select>中至少包含一对< option>。
2.在< option>中定义selected=”selected”时,当前项即为默认选中项。
3.textarea文本域元素
当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用< textarea>标签。
在表单元素中,< textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板、评论。
语法:
<textarea row="3" cols="20">
文本内容
</textarea>1.通过< textarea>标签可以轻松的创建多行文本输入框。
2.cols=”每行中的字符数”,row=”显示的行数”,我们在实际开发中不会使用,都是用CSS来改变大小。
第二章 CSS
2.1CSS简介
CSS是层叠样式表(Cascading Style Sheets)的简称,有时我们也会称之为CSS样式表或级联样式表。
CSS也是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
总结:
1.HTML主要做结构,显示元素内容。
2.CSS美化HTML,布局网页。
3.CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离。
CSS语法规范
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。
- 选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
- 属性和属性值以”键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文 “:” 分开
<head> <link rel="stylesheet" type="text/css" href="theme.css" /> </head> <!--在HTML用link标签链接一个外部样式表-->
2.2CSS基础选择器
CSS选择器的作用
选择器就是根据不同需求把不同的标签选出来,简单说选择器就是选择标签用的。
选择器分类
选择器分为基础选择器和复合选择器两大类。
基础选择器
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
1.标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
语法
标签名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
...
}作用
标签选择器可以把某一类标签全部选择出来,比如所有的
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
2.类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
语法
.类名{
属性1:属性值1;
...
}例如,将所有拥有red类的HTML元素均变为红色。
.red{
color:red;
}结构需要用class属性来调用class类
<div class="read">变红色</div>tips:
1.类选择器使用 “.” (英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
2.可以理解为给这个标签起了一个名字,来表示。
3.长名称或词组可以使用中横线来为选择器命名。
4.不要使用纯数字、中文等命名,尽量使用英文字母来表示。
多类名使用方式
<div class="red font20">亚瑟</div>1.在标签class属性中写多个类名
2.多个类名中间必须用空格分开
3.这个标签就可以分别具有这些类名的样式
3.id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以”#“来定义。
#id名{
属性1:属性值1;
...
}tips:id选择器只能调用一次,类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用。
4.通配符选择器
在CSS中,通配符选择器使用 “*****” 定义,它表示选取页面中所有元素(标签)。
语法
* {
属性1:属性值1;
...
}- 通配符选择器不需要调用,自动就给所有的元素使用样式
- 特殊情况才使用,例:清除所有的元素标签的内外边距
* {
margin: 0;
padding: 0;
}总结

2.3CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细和文字样式(如斜体)。
1.CSS使用font-family属性定义文本的字体系列
p {font-family:"微软雅黑";}
div {font-family:Arial,"Microsoft YaHei","微软雅黑"}- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
2.CSS使用font-size属性定义字体大小
p {
font-size: 20px;
}- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同的浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给body指定整个页面文字的大小
3.CSS使用font-weight属性设置文本字体的粗细
.bold {
font-weight: 700;/*字体加粗 等价于bold*/
}
.h2 {
font-weight: 400;/*标题不加粗 等价于normal*/
}属性值
normal 默认值(不加粗的)
bold 定义粗体(加粗的)
100-900 400等同于normal,而700等同于bold 注意这个数字后面不跟单位
4.CSS使用font-style属性设置文本的风格
p {
font-style: normal;
}属性值
normal 默认值,浏览器会显示标准的字体样式
italic 浏览器会显示斜体的字体样式
tips:平时我们很少给文字加斜体,更多的是给斜体标签< em>< /em>或者< i>< /i>改为不倾斜的字体。
5.字体符合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码
body {
font: font-style font-weight font-size/line-height font-family;
}不能颠倒顺序!!!
例:
div {
font: italic 700 16px "Microsoft YaHei";
}- 使用font属性时,必须按照上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
总结

2.4CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
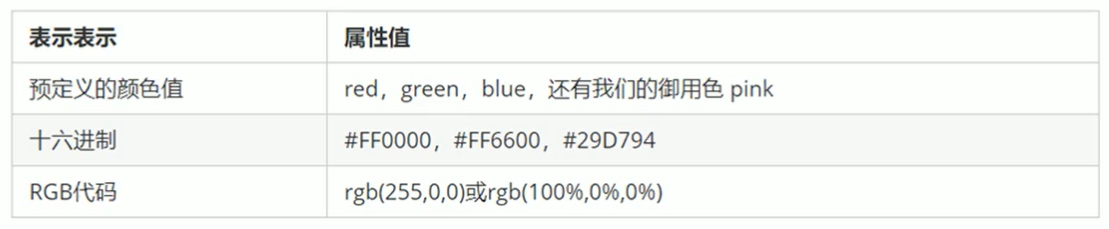
1.color属性用于定义文本的颜色
div {
color: red;
}
tips:开发中最常用的是十六进制
2.text-align属性用于设置元素内文本内容的水平对齐方式
div {
text-align: center;
}属性:center(居中) right(右对齐) left(左对齐)默认值
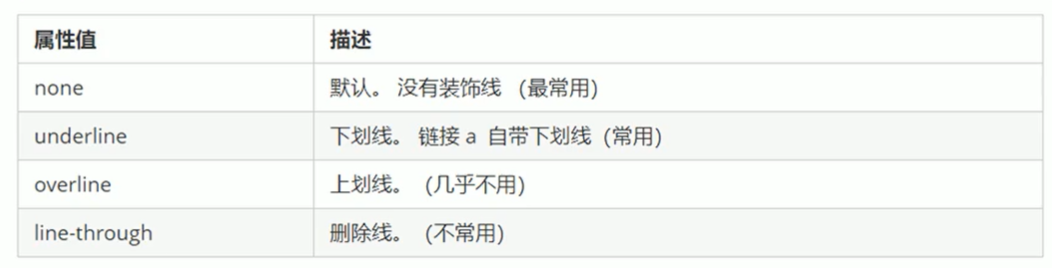
3.text-decoration属性规定添加到文本的修饰
可以给文本添加下划线、删除线、上划线等。
div {
text-decoration: underline;
}属性

4.text-indent属性用来指定文本的第一行缩进
通常是将段落的首行缩进
div {
text-indent: 10px;
}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
5.line-height属性用于设置行间的距离(行高)
可以控制文字行与行之间的距离
p {
line-height: 26px;
}总结

2.5CSS的引入方式
1.CSS的三种样式表
按照CSS样式书写的位置,CSS样式表可以分为三大类:**行内样式表(行内式)、内部样式表(嵌入式)、外部样式表(链接式)**。
内部样式表
写到HTML页面内部,是将所有的CSS代码抽取出来,单独放到一个< style>标签中。
- < style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的< head>标签中
- 通过此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构与样式完全分离
- 使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
2.行内样式表
在元素标签内部的style属性中设定CSS样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">啦啦啦</div>- style其实就是标签的属性
- 在双引号中间,写法要符合CSS规范
- 可以控制当前的标签设置样式
- 书写麻烦,不推荐大量使用
- 使用行内样式表设定CSS,通常也被称为行内式引入
3.外部样式表
实际开发都是外部样式表,核心:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。
两步:
- 新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中
- 在HTML页面中,使用< link>标签引入这个文件(在head中写)
<link rel="stylesheet" href="css文件路径">
- 使用外部样式表设定CSS,通常也被称为外链式或链接式引入,这种是开发中常用的方式
总结

综合案例
新闻网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻综合案例</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="posion">国家卫健委:截至7月23日全国累计接种新冠病毒疫苗152489.7万剂次</h1>
<div class="posion gray"> 2021年07月24日15:18 <a href="http://www.people.com.cn/" class="line">来源:人民网</a>
<input type="text" class="width1" value="请输入查询条件">
<input type="button" value="搜索" class="bit"></div>
<hr>
<p>人民网北京7月24日电 (记者崔元苑)据国家卫生健康委官网消息,截至2021年7月23日,31个省(自治区、直辖市)和新疆生产建设兵团累计报告接种新冠病毒疫苗152489.7万剂次。</p>
<p class="posion"><img src="1.png" class="img"></p>
<p>人民网南京7月24日电(李子佩、顾姝姝)7月24日上午,南京市召开新闻发布会通报新冠肺炎疫情防控最新情况。人民网了解到,从7月24日起,南京市部分区域疫情风险等级再次进行调整,江宁区新增3处中风险地区,为禄口街道铜山社区铜陵新村、陆纲社区翠屏城小区,以及湖熟街道庄上自然村。</p>
<p>据了解,7月23日0-24时,南京新增本土新冠肺炎确诊病例12例(其中3例为轻型,9例为普通型),新增无症状感染者4例。截至目前,南京共有本土确诊病例35例(其中14例轻型,21例普通型),共有本土无症状感染者18例。</p>
<p>南京市卫健委副主任杨大锁表示,在新增的16例感染者中,江宁15例,溧水1例,均为机场工作人员和他们的密切接触者。</p>
<p>根据南京市疫情防控工作要求,通过铁路、公路客运站等站场离宁的旅客(不含外地中转旅客),须凭“健康码”绿码,并持有48小时内核酸检测阴性证明(48小时内阴性证明要求自7月21日0时起实施)。对于自驾离宁的人员,南京市交通局副局长郑春发表示,自25日7时起,南京市域边界离宁公路将暂设68个离开南京的查验点。对经公路离宁的驾乘人员开展核酸检测结果和健康码的查验。提倡大家非必要不离宁,但确需出行的,要准备好48小时内核酸检测阴性证明,并且申领健康码。 “此次对经公路自驾离宁人员的查验标准共分三个方面:健康码为绿码,并且持有48小时内核酸检测阴性证明的人员可以自由通行;对于健康码为黄码且不能提供48小时内核酸检测阴性证明的人员将被劝返;对于健康码为红码的人员,将引导至就近的隔离点进行14天隔离观察。”郑春发建议,鉴于近几日依然有新增确诊病例,广大市民应尽量减少不必要的出行。
</p>
<div class="text gray">(责编:耿志超、吴纪攀)</div>
</body>
</html>.posion {
text-align: center;
}
.line {
text-decoration: none;
color: #333;
}
.img {
width: 550px;
}
p {
text-indent: 2em;
line-height: 25px;
text-align: left;
}
.text {
text-align: right;
}
h1 {
font-weight: 400;
}
.gray {
font-size: 12px;
color: #88888888;
}
.width1 {
width: 170px;
}
.bit {
font-weight: 700;
}Chrome调试工具
1.打开调试工具
打开Chrome浏览器,按下F12键或点击页面空白处–>检查。
2.使用调试工具
- Ctrl+滚轮可以放大开发者工具代码大小
- 左边是HTML元素结构,右边是CSS样式
- 右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色
- Ctrl+0复原浏览器大小
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
- 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误
2.6Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高HTML/css的编写速度,Vscode内部已经集成该语法。
1.快速生成HTML结构语法
生成标签直接输入标签名按tab键即可
如果想要生成多个相同标签,加上 *就可以了
比如div*3就可以快速生成3个div
如果有父子级关系的标签,可以用> ,比如ul>li就可以了
如果有兄弟关系的标签,用+就可以了,比如div+p
如果生成带有类名或者id名字的,直接写.demo或者#two tab键就可以了,.是class,#是id
如果生成的div类名是有顺序的,可以用自增符号$,例.demo$*5
如果想要在生成的标签内部写内容可以用{ }表示
2.快速生成CSS样式语法
CSS基本采取简写方式即可
1.比如w200 按tab 可以生成 width : 200px;
2.比如lh260 按tab 可以生成 line-height : 26px;
2.7CSS的复合选择器
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.后代选择器(重要)
后代选择器又称包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法
元素1 元素2 {样式声明}上述语法表示选择元素1里面的所有元素2(元素后代)
例如
ul li {样式声明} /*选择ul 里面的所有 li标签元素*/- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 只要元素包含在元素1中即可,一层一层嵌套
- 元素1和元素2可以是任意基础选择器
2.子元素选择器(重点)
子元素选择器(子选择器)只能选择作为某一元素的最近一级子元素
语法
元素1>元素2{样式声明}上述语法表示选择元素1里面的所有直接后代(子元素)元素2
例如
div>p{样式声明} /*选择div 里面所有最近一级p标签元素*/- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子
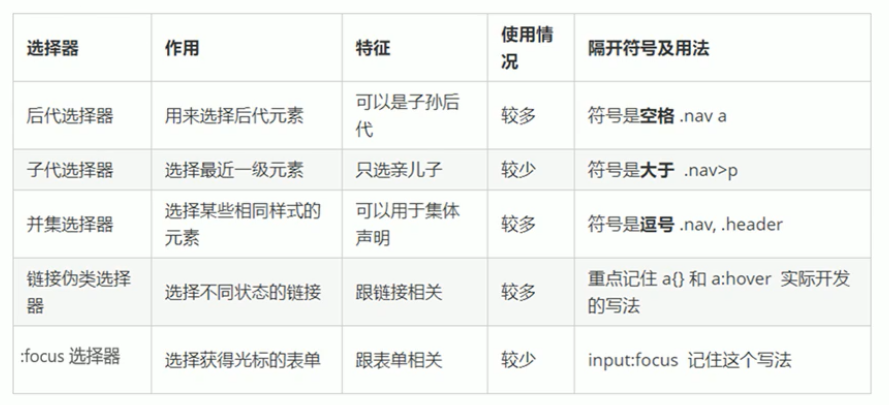
3.并集选择器(重点)
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明
属性之间用**”,”** 隔开
语法
元素1,元素2{样式声明}上述语法表示选择元素1和元素2。
例如:
ul,div{样式声明}/*选择 ul和div 标签元素*/4.伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover、:first-child。
因为伪类选择器很多,比如有链接伪类、结构伪类等。
- 链接伪类选择器
a:link 选择所有未被访问的链接
a:visited 选择所有已被访问的链接
a:hover 选择鼠标指针位于其上的链接
a:active 选择活动链接(鼠标按下未弹起的链接)
注意事项:
- 为了确保生效,请按照LVHA的顺序声明:link - :visited - :hover - :cative。
- 记忆法:lv hao
- 因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式,
写法:
/*a是标签选择器 所有的链接*/
a {
color: gray;
}
/*:hover是链接伪类选择器 鼠标经过*/
a:hover {
color: red;/* 鼠标经过的时候,由原来的灰色 变成了红色*/
}5.:focus选择器
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况< input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus{
background-color:yellow;
}总结

2.8CSS的元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如< div>自己占一行,比如一行可以放多个< span>。
HTML元素一般分为块元素和行内元素两种类型。
1.块元素
常见的块元素有< h1>~< h6>、< p>、< div>、< ul>、< ol>、< li>等,其中**< div>标签是最经典的块元素**。
特点
- 自己占一行
- 高度、宽度、外边距以及内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或块级元素
tips:
- 文字类的元素内不能使用块级元素
- < p>标签主要用于存放文字,因此< p>里面不能放块级元素,特别是不能放< div>
- 同理,< h1>~< h6>等都是文字类块级标签,里面也不能放其他块级元素。
2.行内元素
常见的行内元素有< a>、< strong>、< b>、< em>、< i>、< del>、< s>、< ins>、< u>、< span>等,其中**< span>标签是最经典的行内元素。有的地方也将行内元素称为内联元素**。
特点
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
tips:
- 链接里面不能再放链接
- 特殊情况链接< a>里面可以放块级元素,但是给< a>转换一下块级模式最安全
3.行内块元素
在行内元素中有几个特殊的标签——< img/>、< input/>、< td>,它们同时具有块元素和行内元素的特点,有些资料称它们为行内块元素。
特点
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度、行高、外边距以及内边距都可以控制(块级元素特点)
总结

4.元素显示模式转换
- 转换为块级元素:display: block;
- 转换为行内元素:display: inline;
- 转换为行内块元素:display: inline-block;
5.小工具snipaste
1.F1可以截图,同时测量大小,设置箭头 书写文字等
2.F3在桌面置顶显示
3.点击图片,alt可以取色(按下shift可以切换取色模式)
4.按下esc取消图片显示
6.单行文字垂直居中
技巧:让line-height的值=height的值
line-height<height 文字偏上
line-height>height 文字偏下
2.9CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图片固定等。
1.背景颜色
background-color属性定义了元素的背景颜色。
一般情况下元素背景颜色默认值是transparent(透明)
语法
background-color: 颜色值;2.背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置。(精灵图也是一种运用场景)
语法
background-image : none | url(url)3.背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。
语法
background-repeat: repeat | no-repeat | repeat-x | repeat-y默认情况下是平铺的

4.背景图片位置
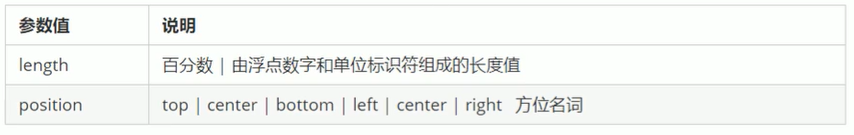
利用background-position属性可以改变图片在背景中的位置。
background-position: x y;参数代表的意思是:x坐标和y坐标,可以使用方位名词或者精确单位

1.参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个省略,则第二个值默认居中对齐
2.参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3.参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个是y坐标
5.背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment后期可以制作视差滚动的效果。
background-attachment : scroll | fixedscroll:背景图像是随对象内容滚动
fixed:背景图像固定
复合写法
没有特定的书写顺序,一般习惯:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top;6.背景色半透明
CSS3为我们提供了背景颜色半透明的效果
background: rgba(0,0,0,0.3)- 最后一个参数是alpha透明度,取值范围在0-1之间
- 我们习惯把0.3的0省略掉,写为background: rgba(0,0,0,.3)
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
总结

2.10CSS的三大特性
CSS有三个非常重要的三个特性:层叠性、继承性、优先级。
1.层叠性
相同选择器给设置相同的样式,此时一个样式就会**覆盖(层叠)**另一个冲突的样式。层叠性主要解决样式冲突问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
2.继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
行高的继承
body {
font:12px/1.5 Microsoft YaHei;
}- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body行高1.5这样写法最大的优势就是里面的子元素可以根据自己文字的大小自动调整行高
3.优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行

优先级注意点:
1.权重是有4组数字组成,但是不会有进位
2.可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推
3.等级判断从左到右,如果某一位数值相同,则判断下一位数值
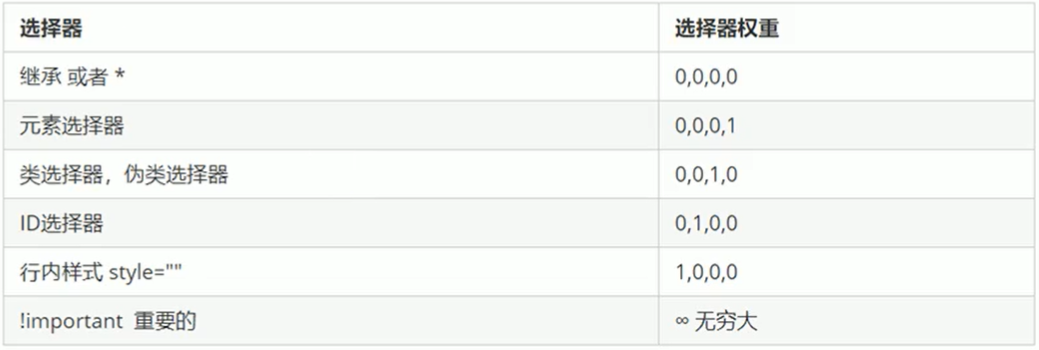
4.简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器为100,行内样式表为1000,!important无穷大
5.继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
- 权重虽然会叠加,但是永远不会有进位
- div ul li ——-> 0,0,0,3
- .nav ul li ——-> 0,0,1,2
- a:hover ——-> 0,0,1,1
- .nav a ——-> 0,0,1,1
2.11盒子模型
页面布局要学习三大核心:盒子模型、浮动、定位。
网页布局的过程:
1.先准备好相关的网页元素,网页元素基本都是盒子Box
2.利用CSS设置好盒子样式,然后摆放到相应的位置
3.往盒子里面装内容
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器
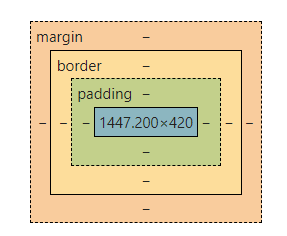
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容
border 边框 padding 内边距
**content 内容 ** margin 外边距

1.border边框
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色
border : border-width || border-style || border-color边框的样式:solid 实线边框 dashed 虚线边框 dotted 点线边框
边框的复合写法
border: 1px solid red; /*没有顺序*/边框可以分开写
border-top border-right border-left border-bottom
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框
语法
border-collapse: collapse;- collspse单词是合并的意思
- border-collapse:collapse;表示相邻边框合并在一起
tips:1.边框会影响盒子的实际大小
2.测量盒子大小的时候,不量边框
3.如果测量的时候包含了边框,则需要width/height减去边框宽度
2.padding内边距
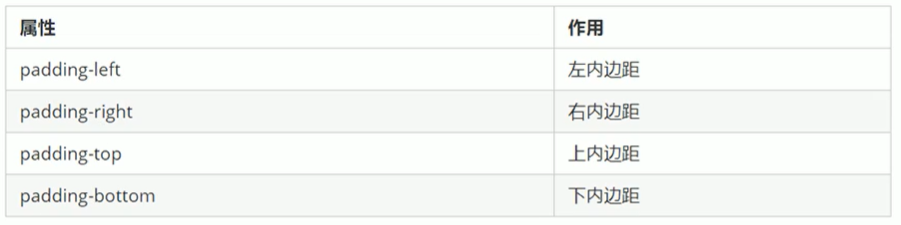
padding属性用于设置内边距,即边框与内容之间的距离。

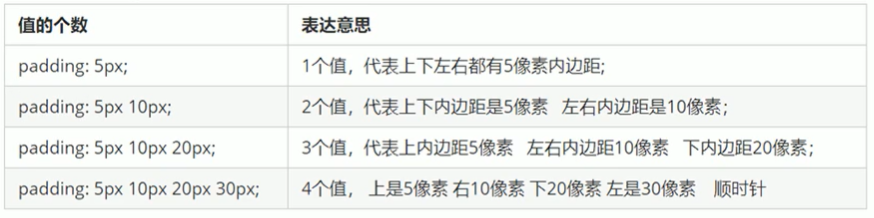
padding属性(简写属性)可以有一到四个值

当我们给盒子指定padding值时:
- 内容和边距有了距离,添加了内边距
- padding影响了盒子实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案
如果保证盒子与效果图大小保持一致,则让width/height减去多出来的内边距大小即可。
当我们没有给盒子指定width/height属性,则此时padding不会撑开盒子的大小
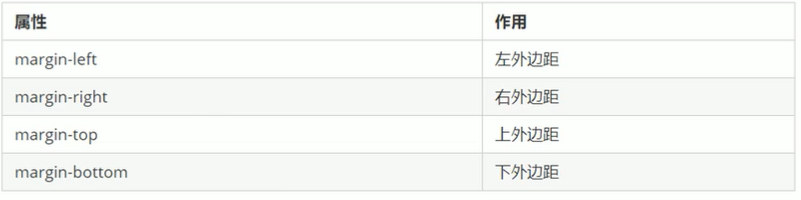
3.margin外边距
margin属性用于设置外边距,即控制盒子与盒子之间的距离。

tips:margin简写方式代表的意义跟padding完全一致。
外边距典型应用:
1.块级盒子水平居中对齐
满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
.header {width:960px; margin:0 auyo;}三种写法:
- margin-left:auto; margin-right:auto;
- margin:auto;
- margin:0 auto;
建议用1,3两种写法
2.行内元素和行内块元素水平居中对齐
行内元素或者行内块元素水平居中给其父元素添加text-align:center即可。
3.外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
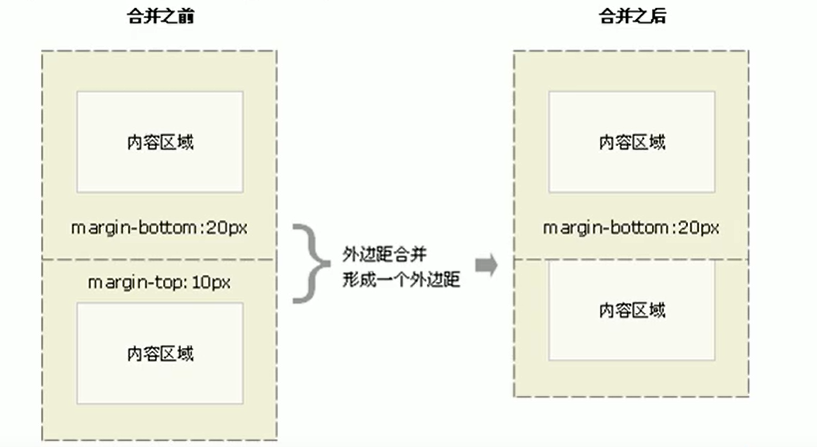
4.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加margin值。
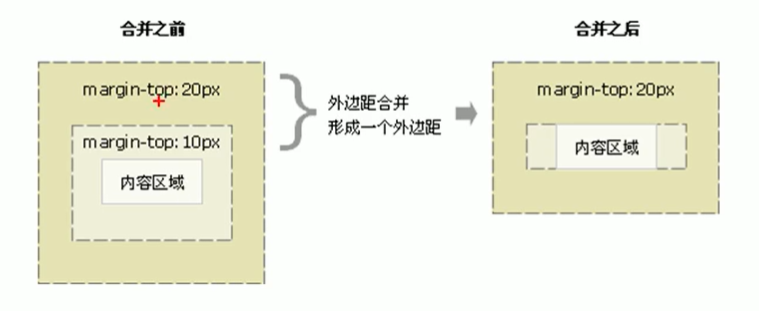
5.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
- 可以为父元素定义边框
- 可以为父元素定义内边距
- 可以为父元素添加overflow:hidden。
6.清除内外边距
* {
padding:0;
margin:0;
}注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
2.12PS基本操作
因为网页美工大部分效果图都是利用PS(Photoshop)来做的,所以以后我们大部分切图工作都是在PS里面完成的。
- 文件–>打开:可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者视图–>标尺
- 右击标尺,把里面的单位改为像素
- **Ctrl+加号(+)可以放大视图,Ctrl+减号(-)**可以缩小视图,按住空格可以移动图片
- 用选区拖动,可以测量大小,Ctrl+D可以取消选区,或者在旁边空白处点击一下也可以取消选区
- 吸色工具取色
2.13综合案例
小米盒子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
.nav {
width: 234px;
height: 260px;
margin: 100px;
background-color: white;
padding-top: 20px;
padding-bottom: 20px;
}
body {
background-color: #f5f5f5;
}
.nav img {
width: 65%;
padding-left: 44px;
}
.nav .rewive {
display: block;
text-decoration: none;
color: #333333;
font-size: 14px;
font-family: Helvetica Neue;
font-weight: 400;
width: 214px;
height: 20.8px;
padding: 20px 10px 2px;
text-align: center;
}
@font-face {
font-family: Helvetica Neue;
src: url("Helvetica-Neue-2.ttf");
/*这里是字体文件路径*/
}
.nav a {
text-decoration: none;
}
.nav .p1 {
color: #b0b0b0;
font-size: 12px;
padding-left: 22px;
padding-bottom: 14px;
}
.nav .p2 {
font-size: 14px;
color: #FF6700;
font-family: Helvetica Neue;
padding-left: 60px;
}
.nav .p3 {
font-size: 14px;
font-family: Helvetica Neue;
color: #B0B0B0;
padding-right: 10px;
}
</style>
<body>
<div class="nav">
<a href="https://www.mi.com/buy/detail?product_id=14206">
<img src="01.webp" alt="">
<h3 class="rewive">Note 10 Pro</h3>
</a>
<p class="p1">天玑1100年度旗舰芯,VC液冷散热
</p>
<span class="p2">1599元起</span> <span class="p3"><del>1699元</del></span>
</div>
</body>
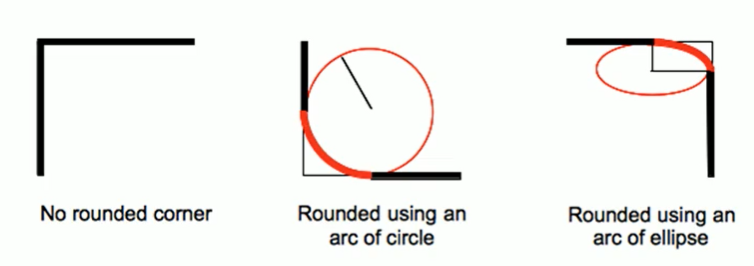
</html>2.14圆角边框
在CSS3中,新增了圆角边框
border-radius属性用于设置元素的外边框圆角。
语法
border-radius: length;radius半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果

- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 如果是个矩形,设置为高度的一半就可以做

- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
border-radius:10px 20px 30px 40px;- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
2.15盒子阴影
CSS3中新增了盒子阴影。使用box-shadow属性为盒子添加阴影。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注意:
1.默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列
2.16文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法
text-shadow: h-shadow v-shadow blur color;
Author: ShanTianQi
Permalink: https://tonkyshan.cn/2022/01/21/%E5%89%8D%E7%AB%AF%E5%9F%BA%E7%A1%80-%E4%B8%80/
License: Copyright (c) 2019 CC-BY-NC-4.0 LICENSE